

- #BOOTSTRAP GRIDS TUTORIAL HOW TO#
- #BOOTSTRAP GRIDS TUTORIAL FULL#
- #BOOTSTRAP GRIDS TUTORIAL SOFTWARE#
- #BOOTSTRAP GRIDS TUTORIAL SERIES#
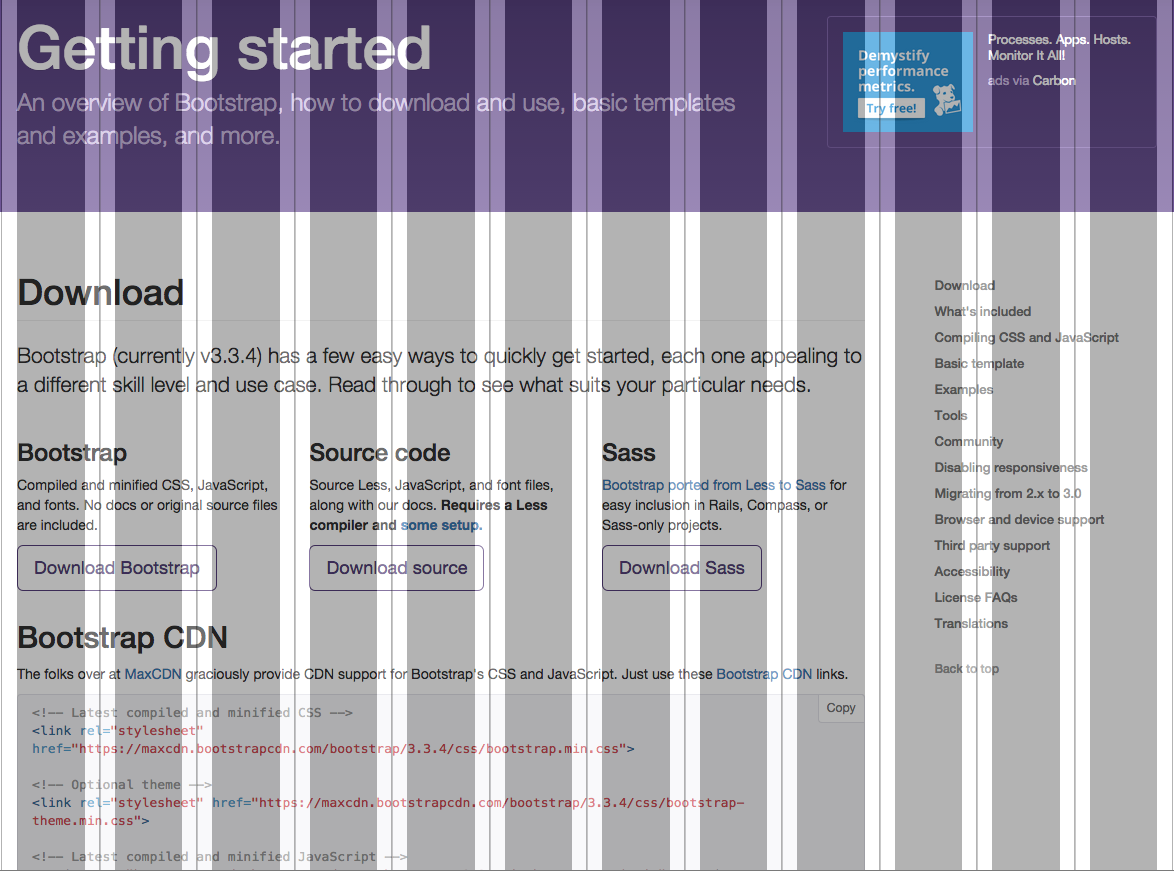
Load Bootstrap via CDN or host it locally.
#BOOTSTRAP GRIDS TUTORIAL HOW TO#
How to Create a Website Using Bootstrap (Table of Contents): If you have absolutely no experience using markup, alternatively, you can use a website builders or WordPress to create a website. While Bootstrap is awesome, it’s not a perfect option for complete beginners. All you need is a basic understanding of HTML and CSS to create web pages that are responsive, mobile-first, and compatible with all modern browsers. Last, but not least, Bootstrap gives you a lot of shortcuts for creating web pages that will save you time and energy. It also comes with additional functionality such as carousels, buttons, popups, and more. With Bootstrap, you can conjure complex web pages from standard HTML and customize them to your needs. The framework is also completely free, versatile, and intuitive. Famous users include Spotify, LinkedIn, among others. First developed by Twitter, it now powers anything from web applications to WordPress themes. Slides Entity Framework WCF ASP.NET Web Services Dot Net Basics C# SQL Server ADO.NET ASP.NET GridView ASP.Bootstrap, which is the topic of this tutorial, is a front-end framework that helps you build mobile responsive websites more quickly and easily. NET developer Resources available to help youĭot Net Video Tutorials Blazor tutorial C tutorial ASP.NET Core Tutorial ASP.NET Core Razor Pages Tutorial Angular 6 Tutorial Angular CRUD Tutorial Angular CLI Tutorial Angular 2 Tutorial Design Patterns SOLID Principles ASP.NET Web API Bootstrap AngularJS Tutorial jQuery Tutorial JavaScript with ASP.NET Tutorial JavaScript Tutorial Charts Tutorial LINQ LINQ to SQL LINQ to XML Entity Framework WCF ASP.NET Web Services Dot Net Basics C# SQL Server ADO.NET ASP.NET GridView ASP.NET MVC Visual Studio Tips and Tricks Dot Net Interview Questions

Important Videos The Gift of Education Web application for your business How to become.
#BOOTSTRAP GRIDS TUTORIAL FULL#
For further details please call 09945699393.Ĭomplete Tutorials How to become a full stack web developer Cloud computing complete tutorial Healthy food for healthy mind and body JavaScript tutorial Bootstrap tutorial Angular tutorial for beginners Angular 5 Tutorial for beginners
#BOOTSTRAP GRIDS TUTORIAL SOFTWARE#
Pragim Technologies - Best software training and placements in marathahalli, bangalore. Please note that here I am also using a custom class (.customDiv) to apply some custom styles to each of the div elements. In this example we are using col-xs-* class. We do this by creating elements using any of the bootstrap grid classes (.col-xs-*. Finally within the row we create the 3 columns that we need. We do this by creating a element using the bootstrap. Second, create a row within the container. All the rows will be within this container.Ģ. There are 3 simple steps to create the 3 column layout that we want, using the bootstrap 12 column grid systemġ. col-md-* class to create a 3 column layout. We will discuss these different classes in detail with examples in a later video.

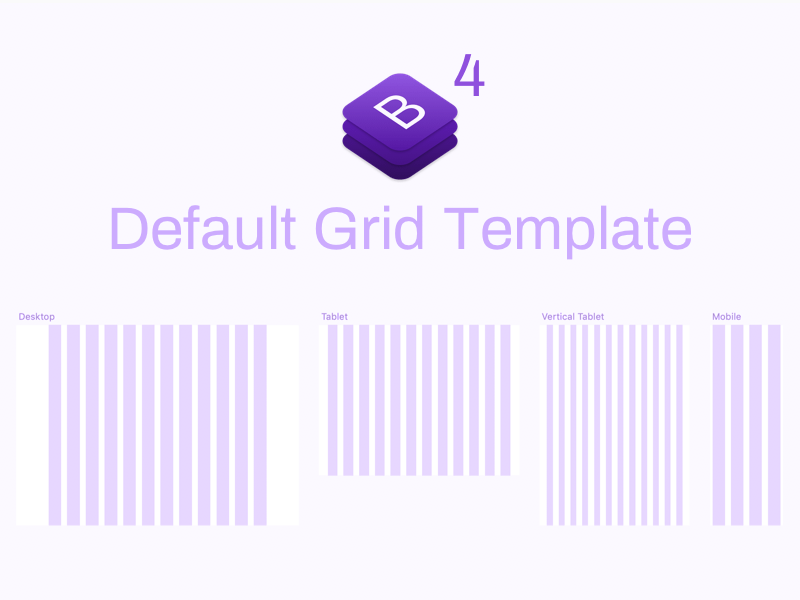
The table below shows the available bootstrap grid classes that you can use to create grid column layouts ranging from extra small devices like mobile phones to large devices like large desktop screens. So when we add these 3 numbers (2 Units + 8 Units + 2 Units), we get 12 units.īootstrap includes several grid classes for creating layouts for different devices like mobile phones, tablets, laptops, desktops, etc. This means if the LEFT SIDE BAR column is 2 units, the MAIN CONTENT AREA column should be 8 units and the RIGHT SIDE BAR column should be 2 units.

One important thing to keep in mind here is that, if we add the 3 numbers in the ratio (1:4:1), the sum should be equal to 12, because the bootstrap grid system consists of 12 columns. The page should be divided into 3 columns with 1:4:1 ratio. The 3 column layout should be as shown below. Let us now see how to create a 3 column layout using the Bootstrap Grid System. This grid system is so flexible that you can create any page layout that you want.
#BOOTSTRAP GRIDS TUTORIAL SERIES#
The Grid system is used for creating page layouts through a series of rows and columns. One of the very important concept that we need to understand in Bootstrap is it's Grid System. In this video we will discuss, How to create page layouts using bootstrap grid system.


 0 kommentar(er)
0 kommentar(er)
